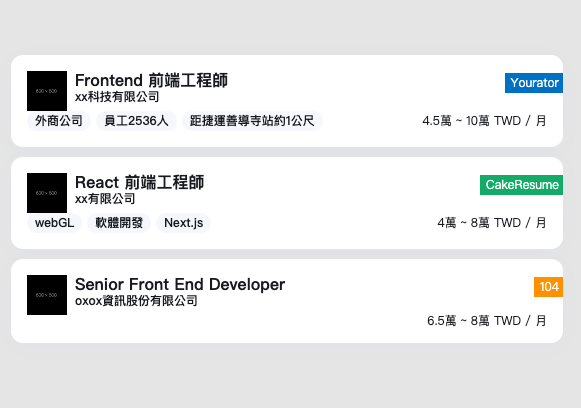
card
├── card__body
│ ├── card__img
│ └── card__main
│ ├── card__title
│ └── card__subtitle
└── card__footer
├── card__tag-list
| └── card__tag
└── card__salary
<div class="card source-yourator">
<div class="card__body">
<img
src="https://dummyimage.com/600x600/000/fff.jpg"
alt=""
class="card__img"
/>
<div class="card__main">
<h2 class="card__title">Frontend 前端工程師</h2>
<p class="card__subtitle">xx科技有限公司</p>
</div>
</div>
<div class="card__footer">
<ul class="card__tag-list">
<li class="card__tag">外商公司</li>
<li class="card__tag">員工2536人</li>
<li class="card__tag">距捷運善導寺站約1公尺</li>
</ul>
<div class="card__salary">4.5萬 ~ 10萬 TWD / 月</div>
</div>
</div>
理想狀態
在內容長度不可控的情況下,有可能發生這樣子的畫面
避免已知的未知破壞版面的和諧,先訂定規則
...刪節號呈現針對要使用刪節號的文字區塊,添加以下樣式:
/* 單行寫法 */
.title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
當文字 overflow 時,該怎麼提醒使用者有被隱藏的內容
文字設定
text-overflow外,還必須搭配overflow和white-space使用
text-overflow: [clip | ellipsis ]
clip:直接截斷,文字可能會被截斷的不完整ellipsis:使用 ... 來代表被未顯示的內容元素中遇到空白/換行字元的處理方式
white-space: [normal | nowrap | pre | pre-wrap | pre-line | break-spaces]
當容器空間不足顯示所有內容時,該以什麽方式呈現
overflow: [visible | hidden | clip | scroll | auto ]
visible(default):完整呈現全部的內容hidden:內容會被卡斷,也不會提供 scroll bar,可透過 JS 例如 scrollTo 來顯示其餘內容clip:類似 overflow: hidden 的效果,但 clip 會禁止任何 scroll 的方式scroll:內容一樣是限縮在 content 範圍中,可透過 scrollbar 檢視超出的內容。不論內容是否真的 overflow 一律顯示 scrollbar。(但 macOS 使用者可另外透過系統設定更改 scrollbar 顯示方式)
auto:預設隱藏 scrollbar,捲動時才顯示-webkit-line-clamp限制 block 內容顯示多少行,最後一行結尾以 ... 顯示
display 必須設定為
-webkit-box或是-webkit-inline-box,且-webkit-box-orient必須為 vertical
/* 多行寫法 */
.line-clamp {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}
Overflow - wev.dev
Handling Short And Long Content In CSS
Readability: The Optimal Line Length
